<script type="text/javascript" charset="utf-8">
(function() {
function getScript(url,success){
var script=document.createElement('script');
script.src=url;
var head=document.getElementsByTagName('head')[0],
done=false;
script.onload=script.onreadystatechange = function(){
if ( !done && (!this.readyState || this.readyState == 'loaded' || this.readyState == 'complete') ) {
done=true;
success();
script.onload = script.onreadystatechange = null;
head.removeChild(script);
}
};
head.appendChild(script);
}
getScript("//ajax.useso.com/ajax/libs/jquery/1.9.1/jquery.min.js",function(){
getScript("/javascripts/octopress.js",function() {});
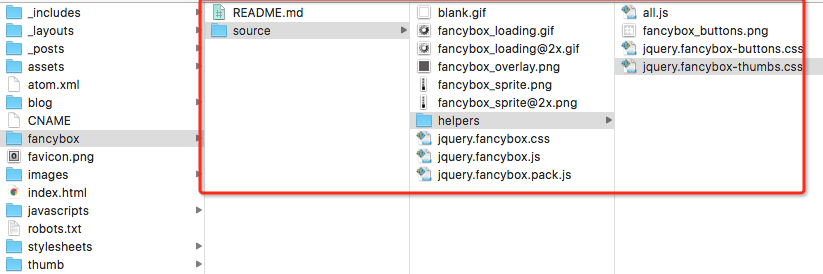
getScript("/fancybox/source/jquery.fancybox.pack.js?v=2.1.5", function() {
getScript("/fancybox/source/helpers/all.js", function() {
getScript("/javascripts/FancyBoxLocal.js", function() {});
});
});
});
})();
var cb = function() {
var fbcss = document.createElement("link");
fbcss.href = "/fancybox/source/jquery.fancybox.css?v=2.1.5";
fbcss.rel = "stylesheet";
fbcss.type = "text/css";
fbcss.media = "screen, projection";
document.body.appendChild(fbcss);
var fbbtncss = document.createElement("link");
fbbtncss.href = "/fancybox/source/helpers/jquery.fancybox-buttons.css?v=1.0.5";
fbbtncss.rel = "stylesheet";
fbbtncss.type = "text/css";
fbbtncss.media = "screen, projection";
document.body.appendChild(fbbtncss);
var fbthmcss = document.createElement("link");
fbthmcss.href = "/fancybox/source/helpers/jquery.fancybox-thumbs.css?v=1.0.7";
fbthmcss.rel = "stylesheet";
fbthmcss.type = "text/css";
fbthmcss.media = "screen, projection";
document.body.appendChild(fbthmcss);
};
var raf = requestAnimationFrame || mozRequestAnimationFrame ||
webkitRequestAnimationFrame || msRequestAnimationFrame;
if (raf) raf(cb);
else window.addEventListener('load', cb);
</script>