iOS - CoreText入门之字形
Core Text是和Core Graphics配合使用的,一般是在UIView的drawRect方法中的Graphics Context上进行绘制的。 且Core Text真正负责绘制的是文本部分,图片还是需要自己去手动绘制,所以你必须关注很多绘制的细节部分。
遇到的问题
因为项目需要在工程里添加了自定义字体,但是遇到了一个问题:使用系统方法计算出来的字体高度和实际显示的高度偏差较大。

红色背景区域为计算出来的高度
通过一番努力找到了原因:项目中使用的字体没有 下行高度

下面讲解下字形相关的知识:
字符(Character)和字形(Glyphs)
排版系统中文本显示的一个重要的过程就是字符到字形的转换。
字符
字符是信息本身的元素,而字形是字符的图形表征,字符还会有其它表征比如发音。字符在计算机中其实就是一个编码,某个字符集中的编码,比如Unicode字符集,就囊括了大都数存在的字符。
字形
字形是图形,一般都存储在字体文件中,字形也有它的编码,也就是它在字体中的索引。
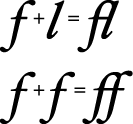
一个字符可以对应多个字形(不同的字体,或者同种字体的不同样式:粗体斜体等);多个字符也可能对应一个字形,比如字符的连写( Ligatures)。

Roman Ligatures
字形度量Glyph Metrics
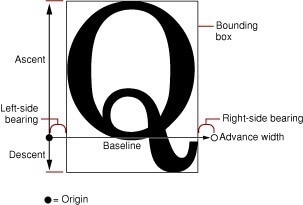
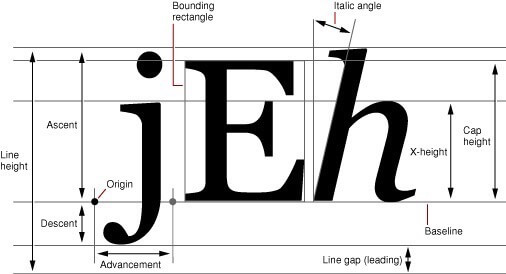
字形度量就是字形的各个参数:




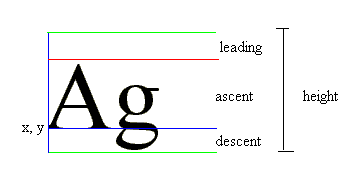
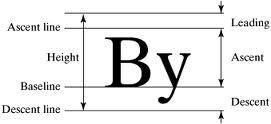
bounding box(边界框),这是一个假想的框子,它尽可能紧密的装入字形。baseline(基线),一条假想的线,一行上的字形都以此线作为上下位置的参考,在这条线的左侧存在一个点叫做基线的原点ascent(上行高度),从原点到字体中最高(这里的高深都是以基线为参照线的)的字形的顶部的距离,ascent是一个正值descent(下行高度),从原点到字体中最深的字形底部的距离,descent是一个负值(比如一个字体原点到最深的字形的底部的距离为2,那么descent就为-2)linegap(行距),linegap也可以称作leading(其实准确点讲应该叫做External leading)leading,文档说的很含糊,其实是上一行字符的descent到下一行的ascent之间的距离
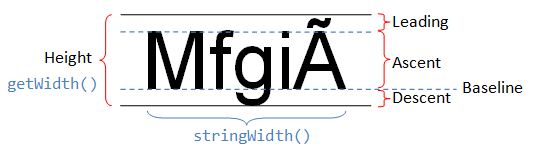
所以字体的高度是由三部分组成的:leading + ascent + descent
|
|
