CATransition
为层提供移出屏幕和移入屏幕的动画效果。
UINavigationController就是通过CATransition实现了将控制器推入屏幕的动画效果
动画属性:
type:动画过渡类型
subtype:动画过渡方向
startProgress:动画起点
endProgress:动画终点
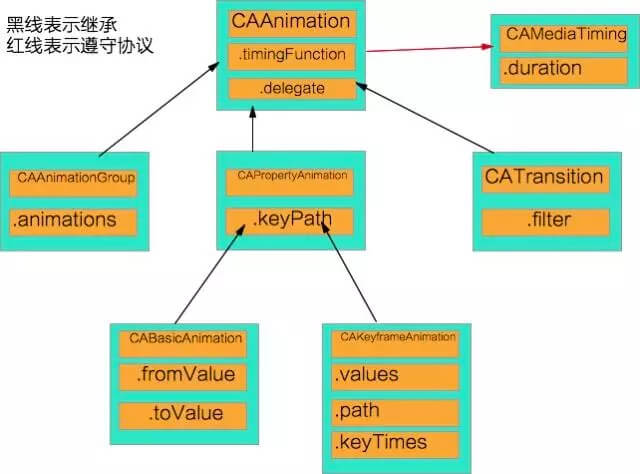
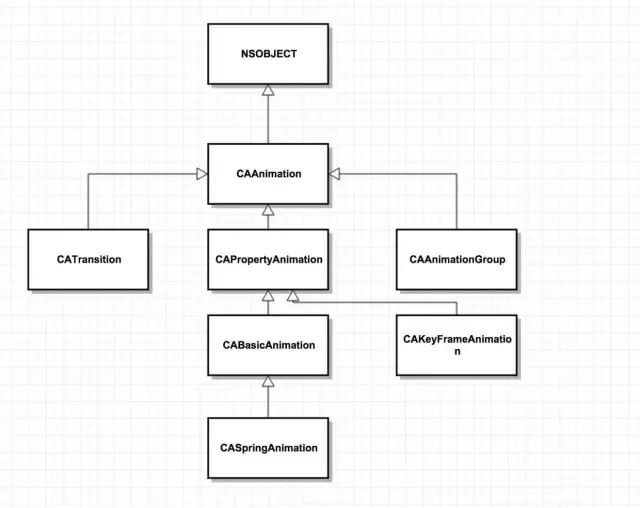
CAAnimation (基类)所有动画的父类,不能直接使用
CAPropertyAnimation (属性动画)也是基类,不可直接使用—>通过属性值的改变产生动画效果
CABasicAnimation (基础动画)只能是两个点之间的变化
CASpringAnimation
CAKeyFrameAnimation (关键帧动画)可以添加多个点的变化 或者路径
CAAnimationGRoup(动画组)可以同时添加多种动画,达到预期效果
CATransition(转场动画 )给视图切换的时候 添加动画效果
```
### 代码示例
```objc
#import "ViewController.h"
#define Angle(a) (a)*M_PI/180
#define sAngle 6 //每秒旋转多少度:sAngle*N秒*M_PI/180
@interface ViewController (){
CALayer *layer;
}
@property (nonatomic,strong)CALayer *pointLayer;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//初始化CAlayer
layer = [CALayer layer];
layer.frame = CGRectMake(100, 100, 100, 100);
//设置图层拐角
layer.cornerRadius = 100/2;
layer.backgroundColor =[UIColor brownColor].CGColor;
//添加到父图层
[self.view.layer addSublayer:layer];
NSLog(@"%@",self.pointLayer);
_pointLayer.anchorPoint =CGPointMake(0, 0.5);
//放置一张图片
/*
图层上 要的是颜色(CGColorRef) 图片(CGImageRef)的 数据,而非UI
*/
_pointLayer.contents =(id)[UIImage imageNamed:@"shizhen.png"].CGImage;
self.pointLayer.anchorPoint = CGPointMake(0.5, 0.9);
[self star];
[NSTimer scheduledTimerWithTimeInterval:1
target:self selector:@selector(star) userInfo:nil repeats:YES];
}
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
//获得点击触摸的点
layer.position =[[touches anyObject] locationInView:self.view];
CGFloat width =CGRectGetWidth(layer.bounds)!=100?100:50;
//通过获得的点 改变尺寸
layer.bounds =CGRectMake(0, 0, width, width);
//改变颜色
CGColorRef color = [UIColor brownColor].CGColor != layer.backgroundColor ?
[UIColor brownColor].CGColor:
[UIColor colorWithRed:0.863
green:0.634
blue:0.490
alpha:1.000].CGColor;
layer.backgroundColor = color;
//改变半径
layer.cornerRadius =width!=100?0:width/2;
//改变透明度
layer.opacity = 0.3;
//设置锚点,最大值是1,最小值是0
_pointLayer.transform = CATransform3DMakeRotation(/*弧度*/Angle(60),0 , 0, 1);
}
-(void)touchesEnded:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
layer.opacity = 1.0;
//还原
_pointLayer.transform = CATransform3DIdentity;
}
//利用懒加载 创建一个layer
-(CALayer *)pointLayer{
if (_pointLayer) {
return _pointLayer;
}
_pointLayer = [CALayer layer];
_pointLayer.bounds =CGRectMake(0, 0, 18, 220);
//设置中心点
_pointLayer.position =self.view.center;
_pointLayer.backgroundColor =
[UIColor colorWithRed:1.000
green:0.392
blue:0.929
alpha:1.000].CGColor;
[self.view.layer addSublayer:_pointLayer];
return _pointLayer;
}
-(void)star{
//NSCalendar 日历;可以获得年月日 时分秒,都是NSCalendar上的组件
// NSDateComponents
//获得当前日历
NSCalendar *calender =[NSCalendar currentCalendar];
NSDateComponents *componest =[calender components:
NSCalendarUnitHour|
NSCalendarUnitMinute|
NSCalendarUnitSecond fromDate:[NSDate date]];
float s = componest.second * sAngle;
_pointLayer.transform = CATransform3DMakeRotation(/*弧度*/Angle(s),0 , 0, 1);
}