Octopress 搭建流程
安装起来肯定没有像普通应用程序那么简单,需要一些准备工作,但并不复杂。
准备工作
安装 git
点击这里到 SourceTree 官方网站,按照提示下载并安装客户端。
安装 HomeBrew
安装 HomeBrew 前请确认已经安装了Xcode:
安装好之后最好先执行以下命令:
此条命令用来诊断安装中出现的问题并提示修复方法,如果没有问题则会显示:
安装 Ruby
执行以下命令安装最新的稳定版 Ruby :
可以执行 ruby --version 命令来查看现在使用的 Ruby 版本,确保正在使用的是 Ruby 2.0.0以上
注册 GitHub 和 Coding 账号
直接去 http://github.com 和 https://coding.net 注册吧。
域名指向(可选)
devma.cn 的域名是在阿里云上买的,从选购到设置域名解析什么的都是一条龙服务。
进入控制台,找到域名列表,点击域名后面的解析进入域名控制台-解析设置:
www是指域名前带www的可以解析,举例:www.devma.cn@是指前面不带任何主机名也可解析,举例:devma.cn

[your_username].github.io, 把其中的 [your_username]换成你自己在 GitHub 上的用户名。
如此设置就可以将国内访问解析到coding服务器上,而海外线路统一解析到github服务器上了
本地安装 Octopress
首先,打开终端 (Terminal) 执行如下命令:
然后开始安装 Octopress 所必需的依赖项(dependencies),执行以下命令:
然后安装默认主题:
本地安装完毕。顺便说一句,所谓 rake 就是 ruby make 的缩写。
这时你执行如下命令:
然后在浏览器内输入 http://127.0.0.1:4000,即可看到我们搭建完成的博客。
将 Octopress 部署到 GitHub、Coding
新建库 (Repository)
- Github 库名: {user_name}.github.io, {user_name} 是你 Github 上的用户名
- Coding 库名: {user_name}, 与您的用户名(Global Key)相同
请务必按照此格式填写,创建完之后会形成对应的 SSH 地址,形如:
将本地部署的 Octopress 发布到 GitHub
|
|
然后会出现一个问句,请把 3.1 步生成的 GitHub 对应的 SSH 地址粘贴到这里,然后回车继续。
将本地部署的 Octopress 发布到 Coding
在你的 Rakefile 文件下添加这2行代码
生成和部署页面
|
|
generate- 生成最新的blog网站,并存放到Octopress根目录下的public/目录下;deploy- 用generate命令生成在public/目录下的内容覆盖_deploy/目录下内容;并将_deploy/目录下的修改add 、 commit到git,并push到git的master分支。
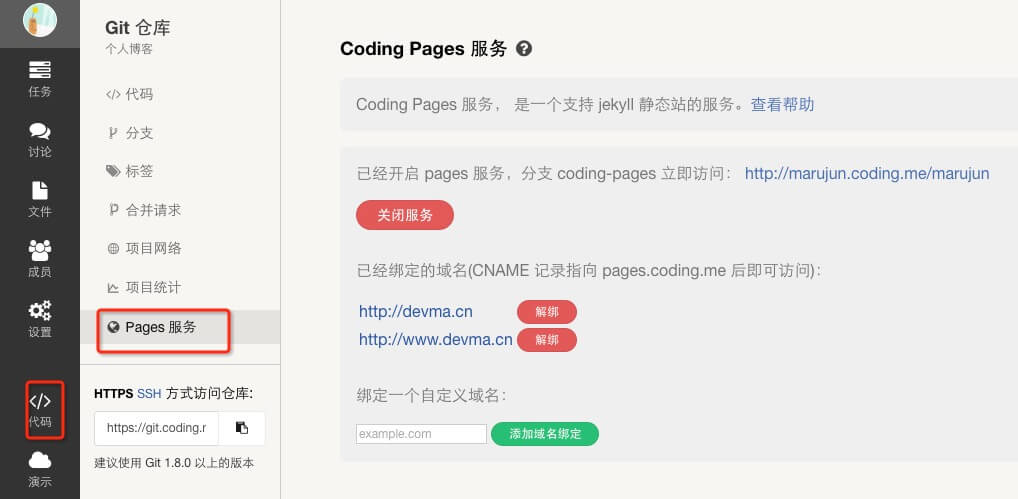
然后在Coding上开启pages服务,默认是关闭的;GitHub默认开启pages服务
完成之后即可使用 http://{user_name}.github.io/ 和 http://{user_name}.coding.me 访问页面,将会出现一个和在本地预览时相同的页面。
然后,不要忘了把源文件全部发布到 source 分支下面,执行以下命令:
使用自己的域名(可选)
如果你有自己的域名,并且想指向这个新博客的话,请首先确保执行了 1.4 节中的内容。如果没有执行,可以随时执行。
然后执行下面的命令,注意把 your-domain.com 换成你自己的域名。
然后再次执行以下命令:
这样你就可以使用自己的域名了。域名解析需要一段时间,如果没有马上生效,请不要着急。如果长时间没有生效,请确保完整执行了 1.4 节和本节内容。
发布新贴
博客搭建好了,我们可以开始我们的第一贴了。打开终端 (Terminal) 执行以下命令:
把其中的 Post Title 替换为你想写的文章标题。然后会有一个名为 yyyy-mm-dd-Post-Title.markdown 的文件在 octopress/source/_posts 目录下生成,其中 yyyy-mm-dd 是你当时的日期。然后执行以下命令:
即可用 vim 编辑器编辑的刚才的文章了,好吧我知道你作为这篇文章的读者并不是一个能熟练使用 vim 的人,那么请在命令行输入 :q退出这个编辑器。如果不想使用命令行的话也可以使用编辑器。
我们直接打开 blog-site/source/_posts 文件夹,找到刚才生成的文件,用你喜欢的 Markdown 编辑器(免费的我推荐 Mou,收费的我推荐 Byword)或者文本编辑器打开,对文章内容进行编辑。
打开文件后,你会发现文章开头有这么一段信息:
layout- 暂时不要理会;title- 是这篇文章显示在最终网页上的标题;date- 部分是详细的文件生成时间,如 2014-04-28 03:35:00;comment- 部分表示是否允许评论,目前显示是允许,如果想关闭评论,请改为 false;categories- 指这篇文章的分类目录,请在后面引号中输入,如果没有该目录,则会自动生成。
请不要删除这段信息,在这段信息下面开始你的文章内容。
这件事情给我们的启发是,以后发布文章,其实并不需要使用终端命令行生成文件。可以直接将自己写好的文章放到这个文件夹下面,当然请按照 yyyy-mm-dd-Post-Title.markdown 这样的文件格式命名,同时记得在文章前面添加元数据信息。这种做法生成的文章与上面的方法无异。
在文章写好之后,执行命令 (generate 和 deploy 的合体):
如果任何命令执行失败,没有取得想要结果,请在前面加 sudo。
